https://www.youtube.com/watch?v=Ok0bBJPtgJI&list=PLuHgQVnccGMAnWgUYiAW2cTzSBywFO75B&index=2&t=0s
CSS
HTML이 채워주지 못하는 디자인에 대한 새로운 태그 문법그 이전: HTML <font> 태그 사용; 정보외의 디자인 코드가 섞이면서 웹페이지의 정보로써의 가치 떨어짐 중복된 코드를 제거할 수 없음
- HTML을 웹페이지의 정보에 전념하게 하기 위함
- 웹페이지 유지 보수 쉬워짐
- 가독성 ↑ (웹 페이지 해석 쉬워짐)
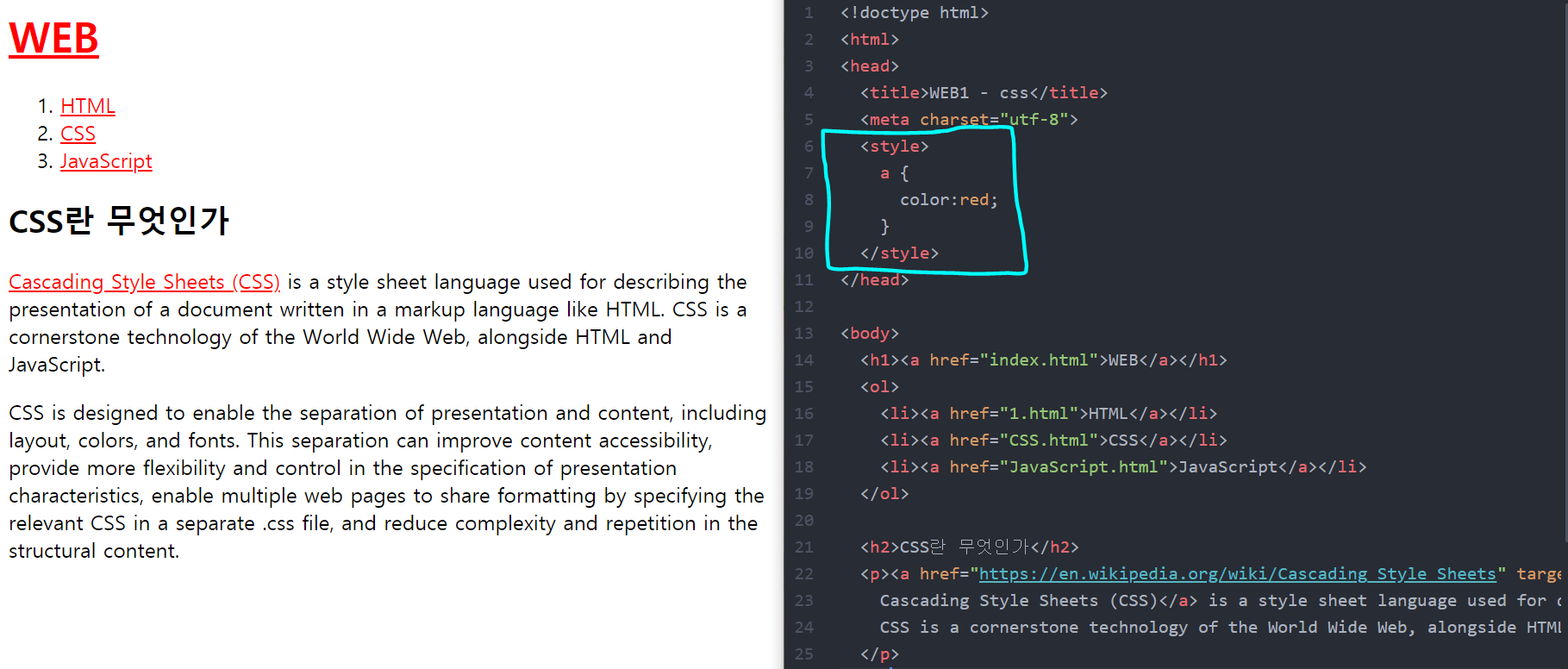
<style> (CSS 문법 적용) </style>

<style> </style> 안에 a { color:red; }라고 지정해줌으로써 이하 본문에 적용된 모든 a태그에 대해 빨간색으로 표시
CSS 기본 문법
style 속성을 이용해 해당 속성의 값을 css 문법에 따라 해석
- 선택자 (selector)
- 효과 (declaration)
1. 선택자를 사용하는 경우 : <style> 태그를 쓴다
<head>
<style>
a{ <!--selector-선택자 -->
color:black; <!--declaration-선택자에 대해 어떤 효과를 줄 것인가
property: value -->
}
</style>
</head>a {} 선택자
color:black; 효과
property: value
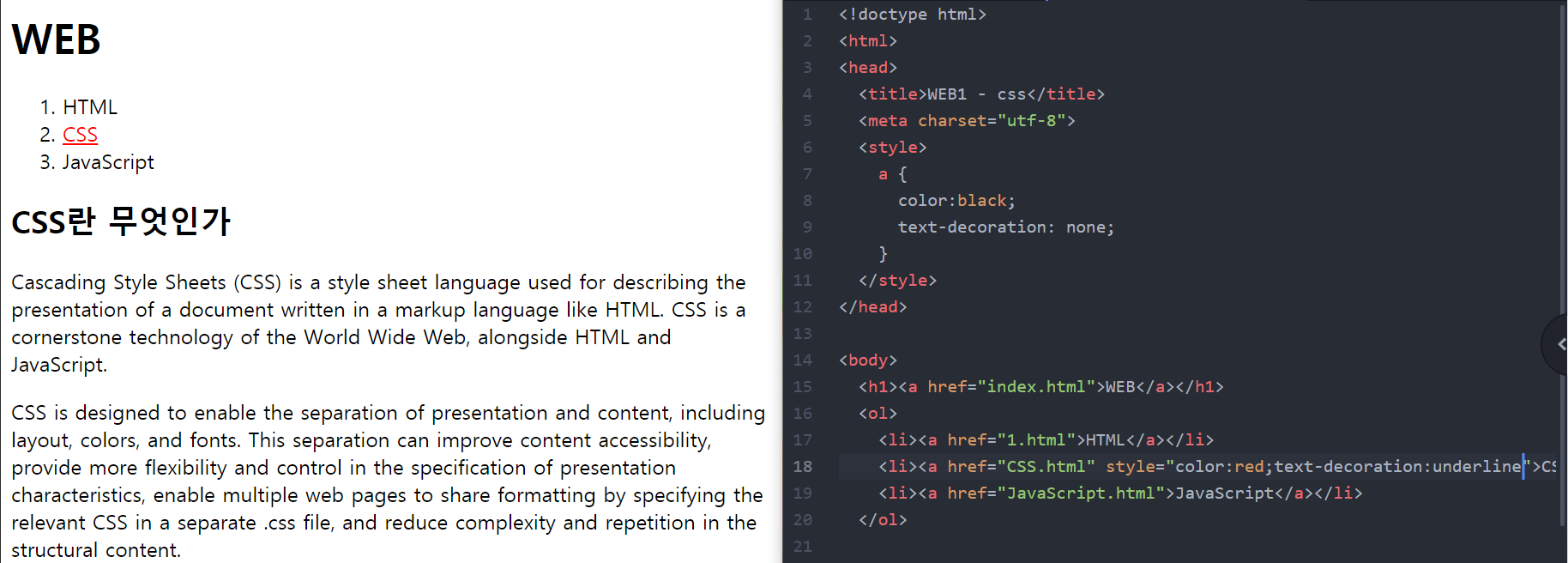
2. 태그의 속성으로 직접 사용하는 경우 : style 속성을 쓴다
<a href="1.html" style="color:red">CSS</a>효과를 style 속성의 값으로 지정해줬기 때문에 선택자를 따로 지정해줄 필요가 없음

text-decoration: none; // underline이 없는 것을 기본으로 설정
; (세미콜론) = 각 description을 구분해주는 용도
style = "color:red;text-decoration:underline" 으로 속성에 대해 한 줄로 작성 가능
CSS 선택자
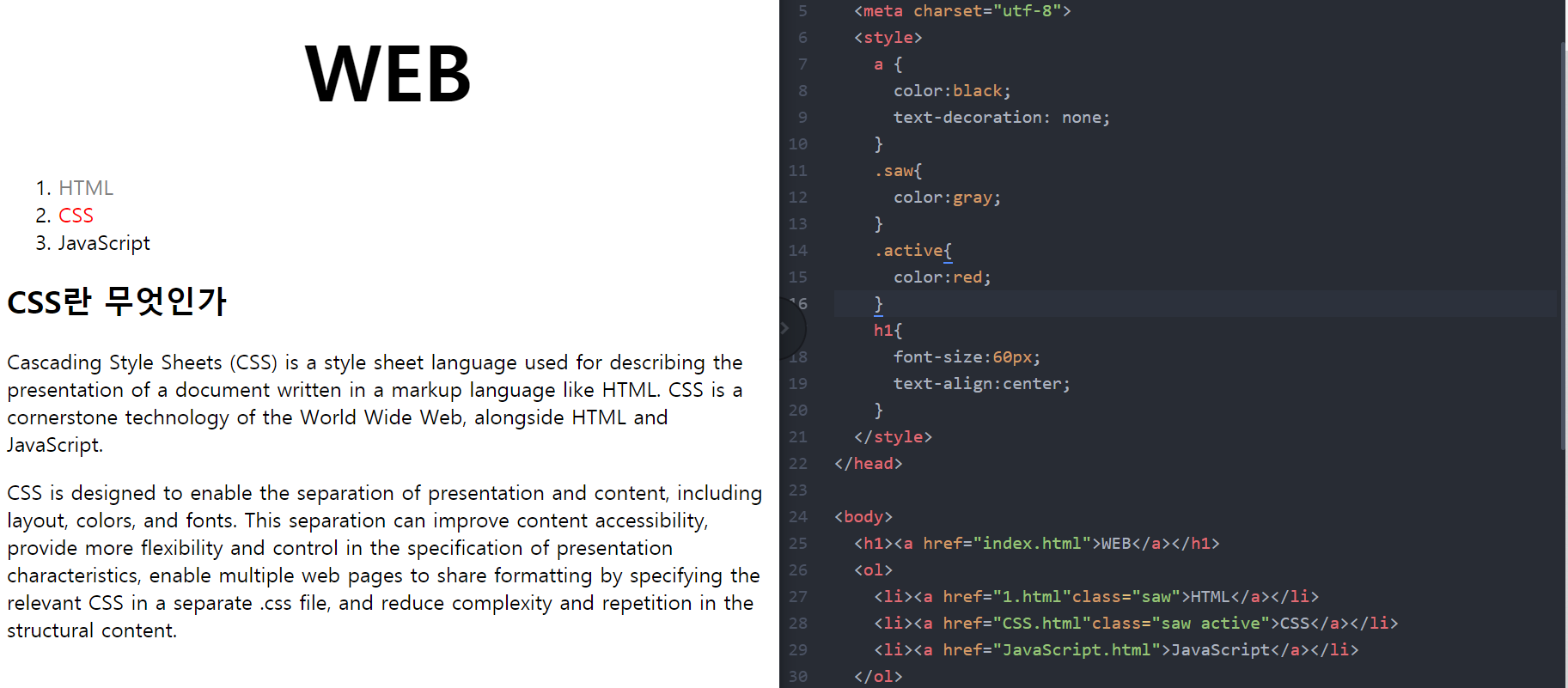
class 선택자
. 으로 표현

.saw = class 속성의 값이 saw인 태그들을 대상으로 하는 선택자
.active = class 속성의 값이 active인 태그들을 대상으로 하는 선택자(현재 페이지/태그)
"CSS"에 대해 class 속성의 값은 두 가지로, class="saw active"
이 때 태그에 가까운 속성의 값을 따른다. 즉 .saw{}보다 .active{}가 뒤에 있기 때문에 .active{}의 속성이 적용된다.
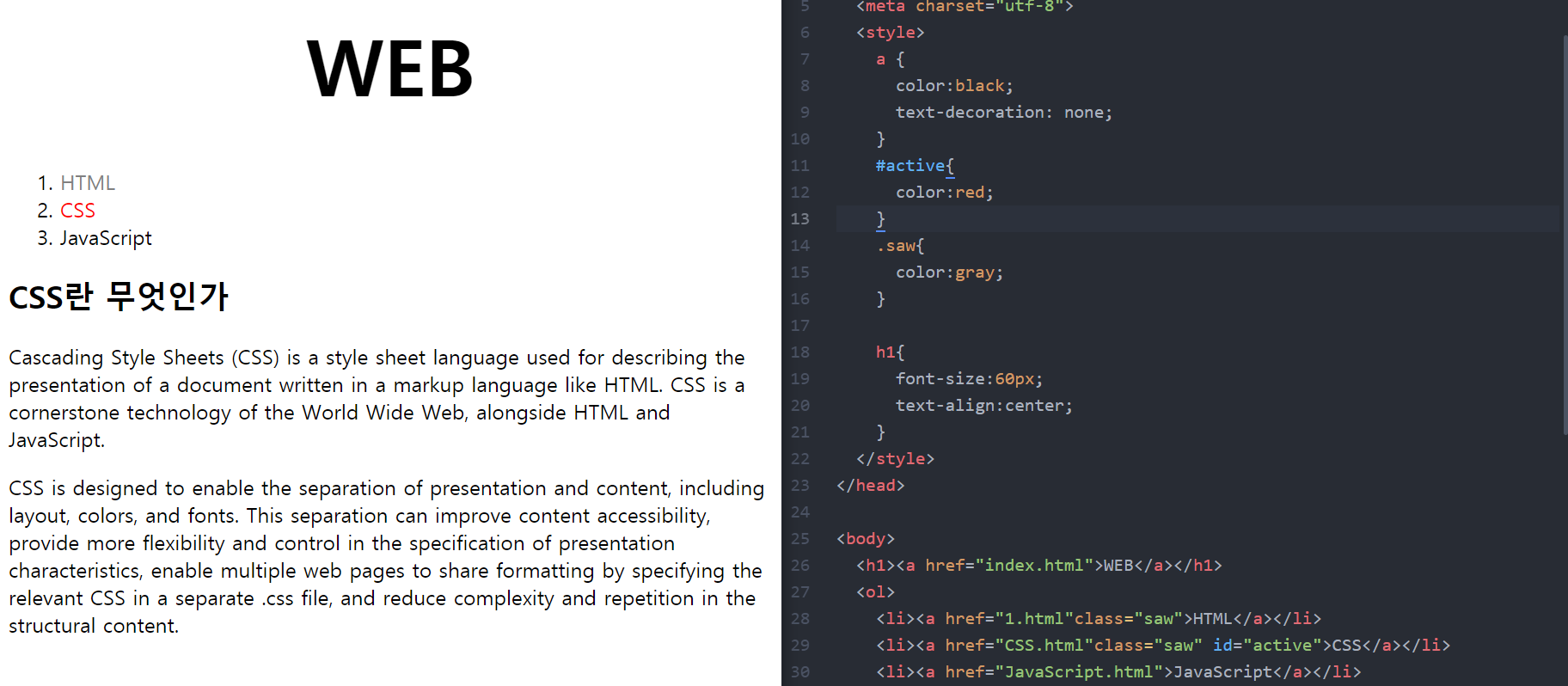
id 선택자
# 으로 표시

"CSS"의 a태그의 id를 'active'로 지정해주고 #active{}로 우선순위를 높여준다. 이렇게 할 경우, .saw보다 위에 지정해도 id 선택자의 우선순위가 더 높기 때문에 id 속성이 적용된다.
우선순위(구체성): 태그 선택자 < class 선택자 < id 선택자
포괄성: 태그 선택자 > class 선택자 > id 선택자
https://www.w3schools.com/cssref/css_selectors.asp
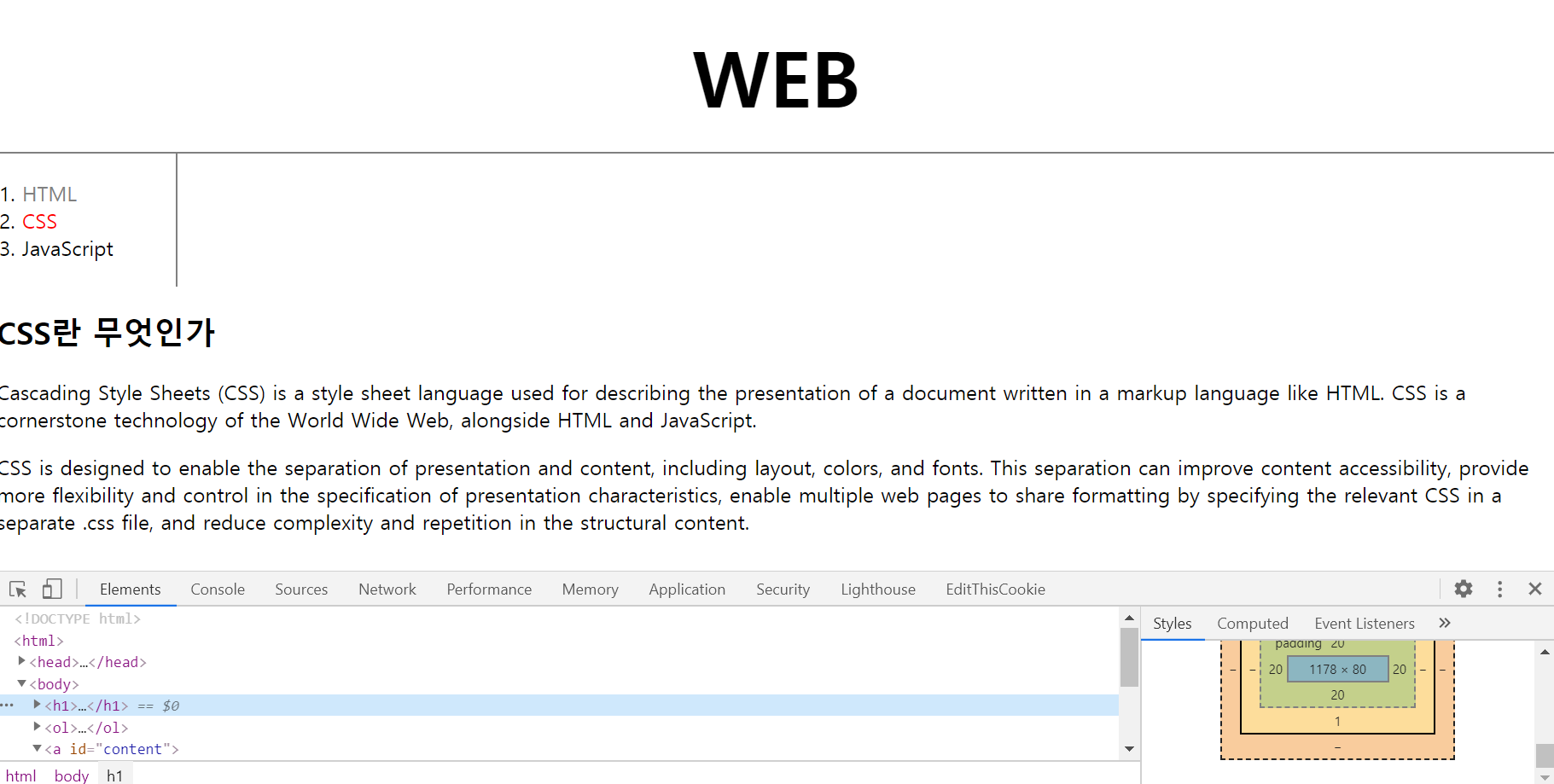
박스 모델

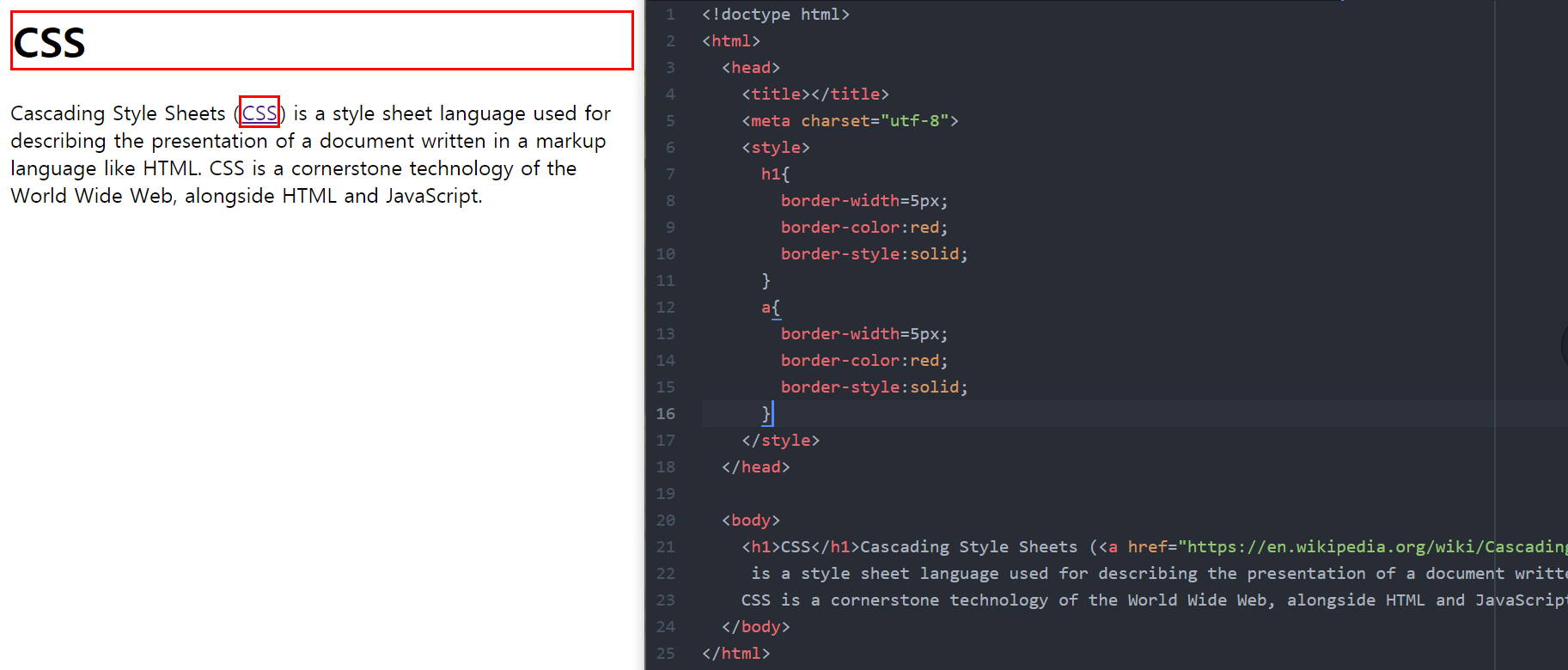
h 태그: 화면 전체에 맞춰서 박스가 생성 (기본값)
a 태그: 링크된 부분에 맞춰서 박스 생성 (기본값)

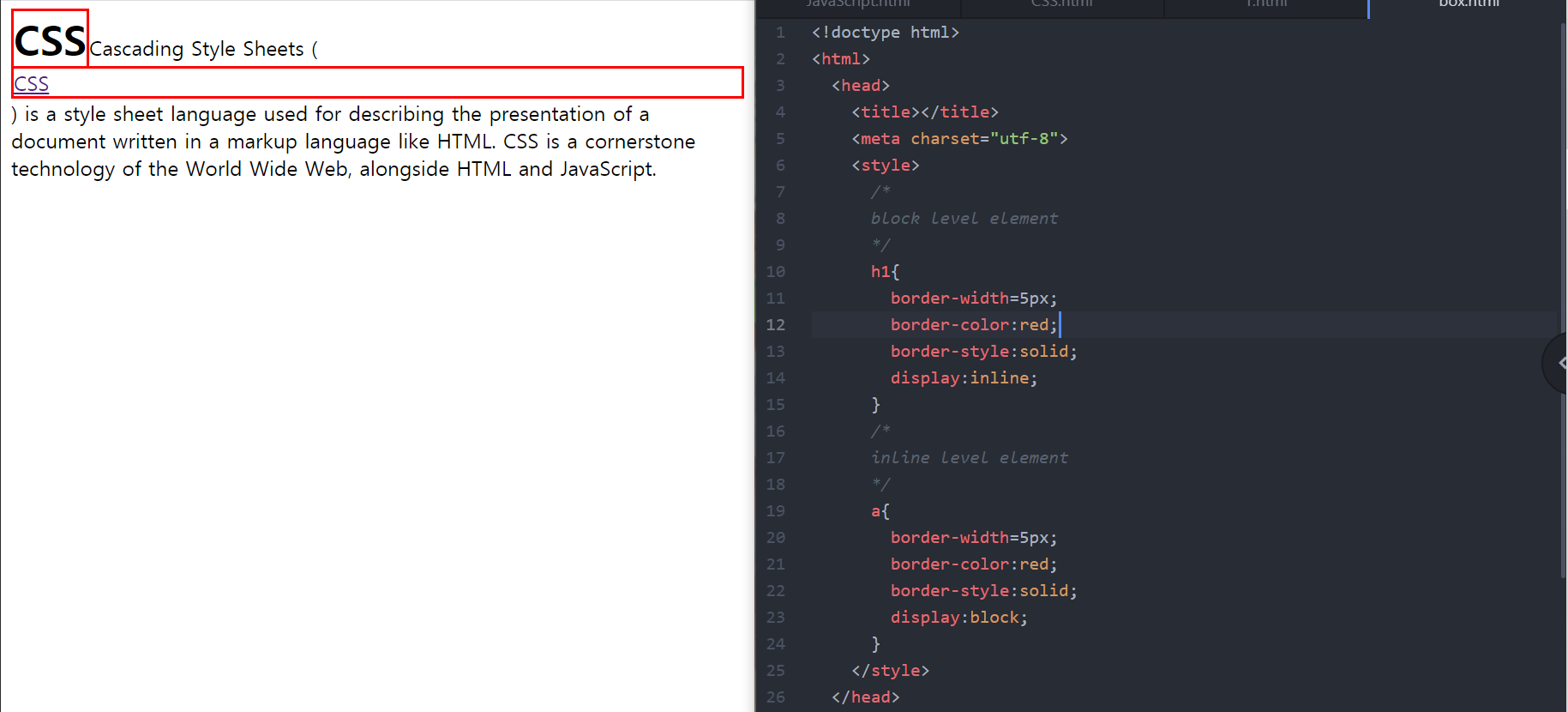
display property의 value를 각각 반대로 지정해주면 기본값에서 변경 가능
block: 화면 전체를 사용
inline: 내부 내용에 맞춰 사용

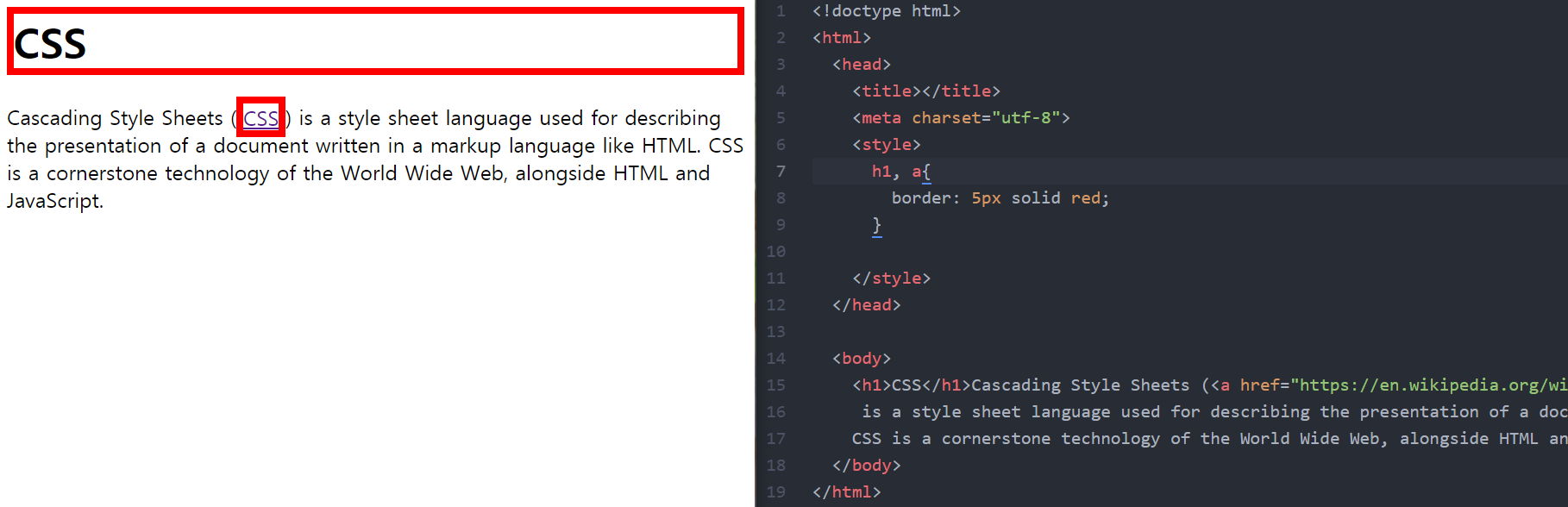
중복되는 속성값들을 가지는 경우 ,로 구분하여 여러 선택자를 지정
중복되는 속성(property)에 대해 한 번에 여러 value를 지정할 수 있음

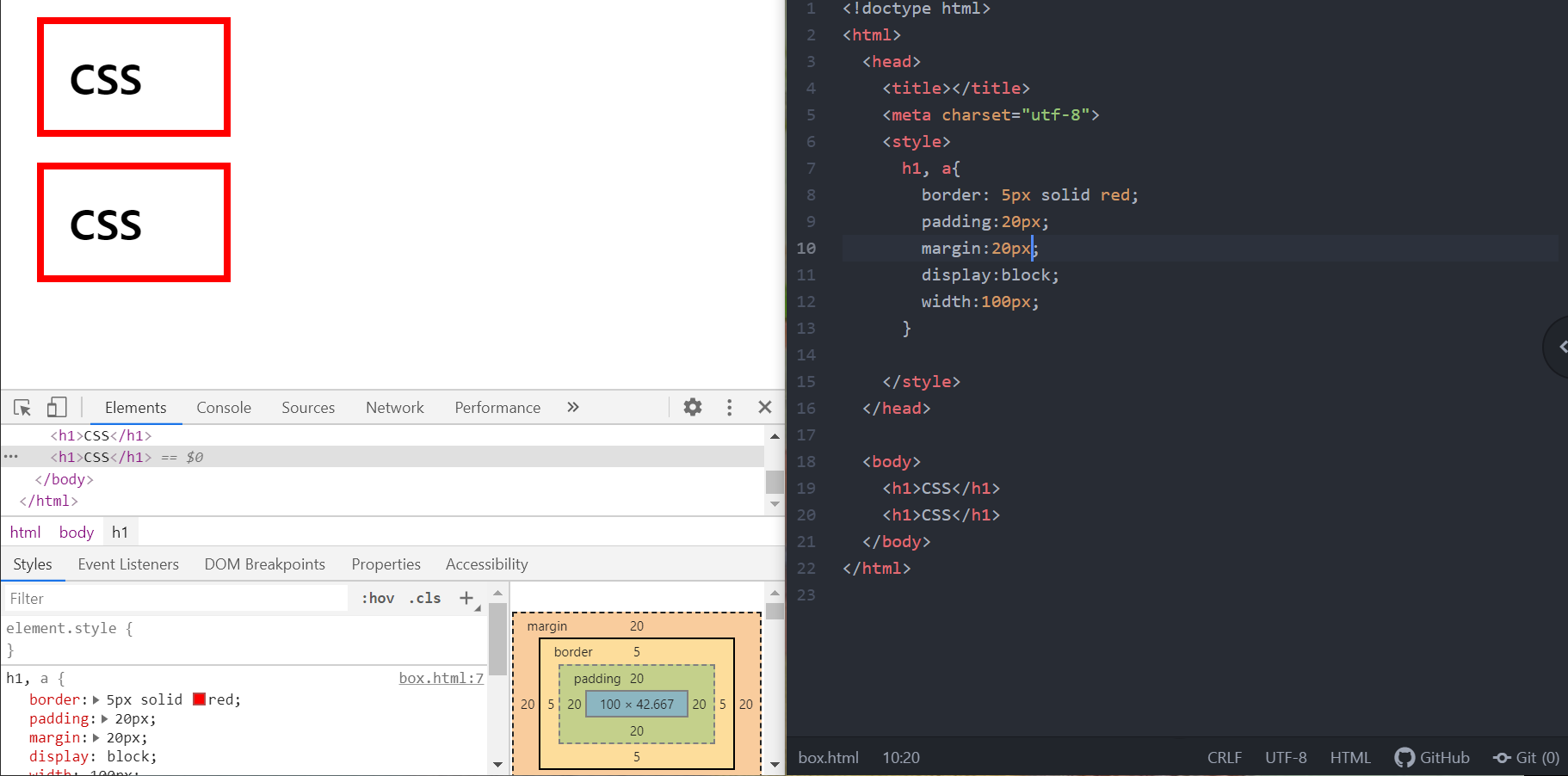
padding: 글과 박스모델 사이 간격 >> 부피감을 결정
margin: 박스모델과 다른 요소들 사이 간격

<!doctype html>
<html>
<head>
<title>WEB1 - css</title>
<meta charset="utf-8">
<style>
body{
margin:0;
}
a {
color:black;
text-decoration: none;
}
#active{
color:red;
}
.saw{
color:gray;
}
h1{
font-size:60px;
text-align:center;
border-bottom: 1px solid gray;
margin:0;
padding:20px;
}
ol{
border-right:1px solid gray;
width:100px;
margin:0;
padding:20px;
}
</style>
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html"class="saw">HTML</a></li>
<li><a href="CSS.html"class="saw" id="active">CSS</a></li>
<li><a href="JavaScript.html">JavaScript</a></li>
</ol>
<h2>CSS란 무엇인가</h2>
<p><a href="https://en.wikipedia.org/wiki/Cascading_Style_Sheets" target="_blank" title="css specification">
Cascading Style Sheets (CSS)</a> is a style sheet language used for describing the presentation of a document written in a markup language like HTML.
CSS is a cornerstone technology of the World Wide Web, alongside HTML and JavaScript.
</p>
<p>
CSS is designed to enable the separation of presentation and content,
including layout, colors, and fonts.
This separation can improve content accessibility,
provide more flexibility and control in the specification of presentation characteristics,
enable multiple web pages to share formatting by specifying the relevant CSS in a separate .css file, and reduce complexity and repetition in the structural content.
</p>
</body>
</html>개발자 도구로 계속 확인하면서 수정
'Web > Web Programming' 카테고리의 다른 글
| [CSS] 문자와 색상 지정 (0) | 2020.08.03 |
|---|---|
| [CSS] CSS 속성 설정 / 스타일시트 선언 방법 (0) | 2020.08.02 |
| WEB 02.1.1 유튜브 영상 공유 (0) | 2020.07.22 |
| WEB 02.2.4 예약하기 (0) | 2020.07.22 |
| WEB 02.2.3 설문조사 폼 양식 (0) | 2020.07.22 |
![[CSS] WEB2.1 - WEB2.9](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FbdN33p%2FbtqF01e5BMv%2F7mpVJtyMfJG0zbC7yVlx60%2Fimg.png)