CSS 속성 선언
문서 일부분에 CSS 속성 설정
- <div> 요소 및 <span> 요소
문서의 일부분 혹은 문장의 일부분을 구분해서 그룹핑
<div> 태그: 블록 단위 (block-level element)
<span> 태그: 인라인 (inline element)
→ style 속성을 이용해 특정 스타일을 지정할 수 있다.
<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<meta charaset="utf-8">
</head>
<body>
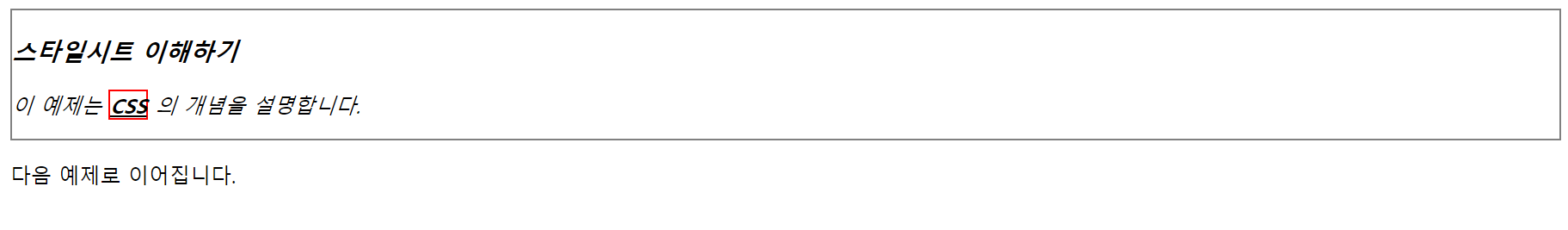
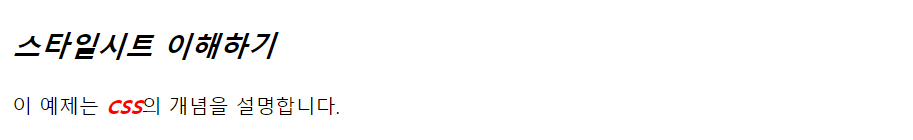
<div style="font-style:italic;border:1px solid gray">
<h3>스타일시트 이해하기</h3>
<p>이 예제는
<span style="font-weight:bold;text-decoration:underline; border:1px solid red">CSS</span>의 개념을 설명합니다.</p>
</div>
<p>다음 예제로 이어집니다.</p>
</body>
</html>
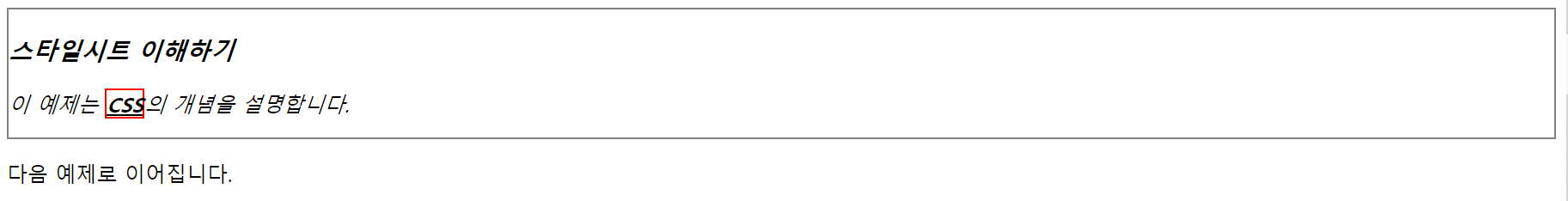
div태그와 span태그의 차이점을 확인할 수 있다 - div 태그는 화면 전체에 맞춰 바뀌지만 span 태그는 span 태그 영역에 쌓여있는 부분에 한정하여 박스가 생성된다.
- id 속성 및 class 속성
#아이디 이름
.클래스 이름
<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<meta charaset="utf-8">
<style>
#intro{font-style:italic;border:1px solid gray}
.term{font-wieght:bold;text-decoration:underline;border:1px solid red}
</style>
</head>
<body>
<div id="intro">
<h3>스타일시트 이해하기</h3>
<p>이 예제는 <span class="term"">CSS</span>의 개념을 설명합니다.</p>
</div>
<p>다음 예제로 이어집니다.</p>
</body>
</html>
스타일 시트 선언 방법
- 내부 스타일시트 선언
<head>의 <style> 태그에서 선언

<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<style type="text/css">
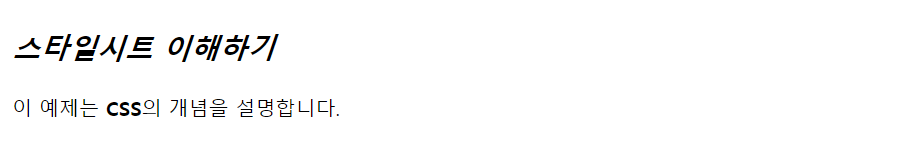
h3{font-style:italic}
p{font-size:10pt}
</style>
</head>
<body>
<h3>스타일시트 이해하기</h3>
<p>이 예제는 <strong>CSS</strong>의 개념을 설명합니다.</p>
</body>
</html>- 외부 스타일시트 연결
<head>에서 <link> 태그를 이용해 연결

/*ex.html*/
<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<link rel="stylesheet" type="text/css" href="extern.css"/>
</head>
<body>
<h3>스타일시트 이해하기</h3>
<p>이 예제는 <strong>CSS</strong>의 개념을 설명합니다.</p>
</body>
</html>/*extern.css*/
h3{font-style:italic}
p{font-size:10pt}
- 인라인 스타일시트 삽입
원하는 태그에 style 속성 이용
해당 태그에만 특정한 스타일을 적용하고 싶을 때 사용한다.
선택자가 따로 없다.

<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<style type="text/css">
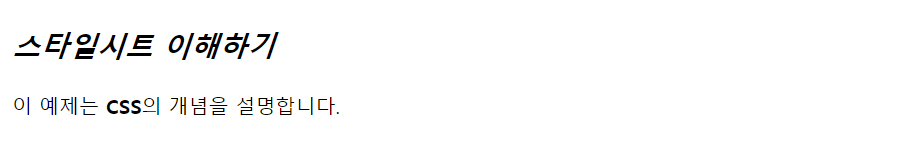
h3{font-style:italic}
p{font-size:10pt}
</style>
</head>
<body>
<h3>스타일시트 이해하기</h3>
<p>이 예제는 <strong style="font-style:italic; color:red;">CSS</strong>의 개념을 설명합니다.</p>
</body>
</html>CSS 선택자
- 태그 선택자
-다중 태그: ','로 구분
-다중 속성: ';'로 구분
-다중 속성값: ','로 구분
ex. h3, strong { color:red; font:Palatino, Garamond; font-style:italic } /*h3태그와 strong 태그에 대해 내부 속성값들을 적용*/
-선택자 조합: 보다 구체적으로 선택
ex. h3 strong { font-style:italic } /*h3에 속하는 strong 요소*/
- 클래스 선택자
특정 스타일을 특정한 여러 태그에 공통으로 적용할 때
-클래스 지정
<태그이름 class="클래스이름"> ... </태그이름>
-클래스 선택자
.클래스 이름 = 해당 클래스에 모두 적용
.red1 { color:red; font-style:italic }
선택자.클래스이름 = 특정 태그(선택자)에서 해당 클래스만 지정
ex. strong.red1{ font-size: 12pt }
- 아이디 선택자
html 문서 내 한 군데에서만 지정 가능
-아이디 지정
<태그이름 id="아이디이름"> ... </태그이름>
-아이디 선택자
#아이디이름 = 해당 아이디로 설정된 태그에만 특정 스타일을 적용
ex. #next { color:blue; text-align:center }
- 가상 클래스 선택자
= pseudo class
태그 요소 이름 : 예약어(가상이벤트) = 특정 이벤트마다 적용할 스타일 설정
-예약어: 요소를 선택할 수 있는 특별한 상태 표현
:link = 방문한 적이 없는 링크:visited = 방문한 적 있는 링크
:hover = 마우스를 롤오버:active = 마우스를 클릭:focus = 포커스 되었을 때 (input 태그 등)
:before = 요소의 콘텐츠 시작부분에 생성된 콘텐츠 추가:after = 요소의 콘텐츠 끝부분에 생성된 콘텐츠 추가
참고

<!doctype html>
<html>
<head>
<title>WEB04.css.ex</title>
<style type="text/css">
a:link{color:blue;}
a:visited{color:green;}
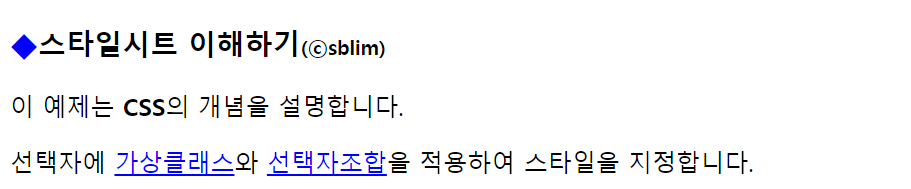
h3:before{content:"◆"; color:blue}
h3:after{content:"(ⓒsblim)"; font-size:10pt}
</style>
</head>
<body>
<h3><strong>스타일시트</strong> 이해하기</h3>
<p>이 예제는 <strong>CSS</strong>의 개념을 설명합니다.</p>
<p>선택자에 <a href="https://www.w3.org/">가상클래스</a>와 <a href="http://mm.sm.ac.kr">
선택자조합</a>을 적용하여 스타일을 지정합니다.</p>
</body>
</html>'Web > Web Programming' 카테고리의 다른 글
| [CSS] 목록과 표 장식하기 (0) | 2020.08.05 |
|---|---|
| [CSS] 문자와 색상 지정 (0) | 2020.08.03 |
| [CSS] WEB2.1 - WEB2.9 (0) | 2020.07.29 |
| WEB 02.1.1 유튜브 영상 공유 (0) | 2020.07.22 |
| WEB 02.2.4 예약하기 (0) | 2020.07.22 |
![[CSS] CSS 속성 설정 / 스타일시트 선언 방법](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FctYrE0%2FbtqF7L3iXDd%2FyR2T7ba3XvplfqK2PlHWVK%2Fimg.png)